Ever since I fell in love with the web in ’95, I’ve been creating and experimenting with new ways of engaging users through the intersection of design and technology.
ALZ Fading
Particle Effect
For a branding assignment for the Alzheimer’s Associations, I took inspiration from an interactive article that I found, and I applied their particle effect animation to help tell the story of how people lose themselves to the Alzheimers disease.
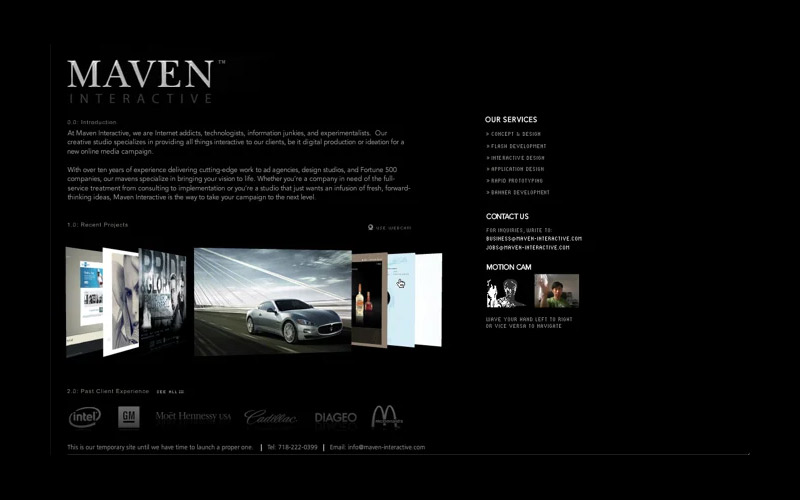
3D Stack
Interface
For the Maven Interactive agency website, I employed a stacked interface to allow users to navigate the work. I wished there was a compelling argument for doing the design this way, but my main rationale, at the time was, to showcase the work in a novel and unexpected way.
View More
Interactive
Storytelling
In 2007, I had the chance to contribute to an ambitious alternate reality gaming project called Junsui. Working with creative visionary Patrick Marckesano, I created a series of interactive chapters to the opening moments of the game, using mouse-based character interactions that invited discovery and exploration.
Spatial
Navigator
A common theme in my work has been playing with the use of three dimensional space. In this project for the U.S. Army, I wanted to created a game-like experience where the UI moves in opposition to the direction of the mouse to really invite the user to have fun with the experience.
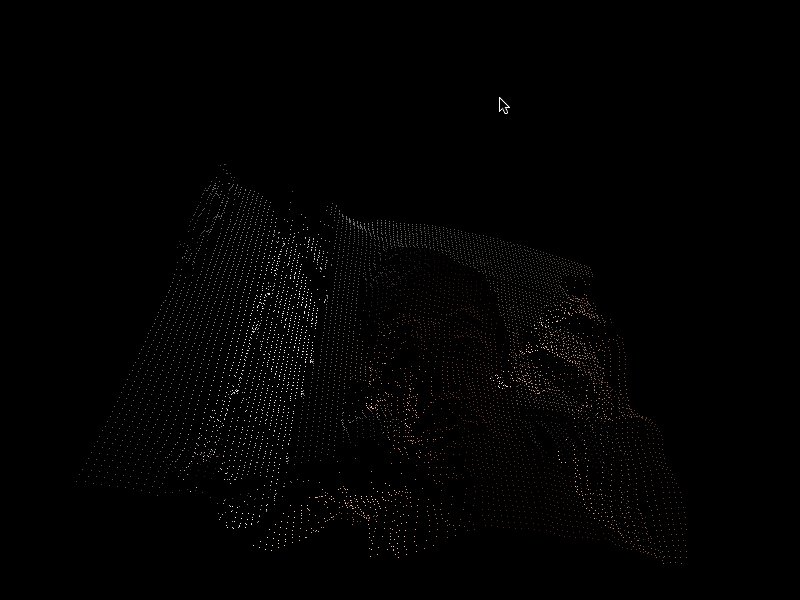
Webcam
Experiments
Among my favorite kind of experiments to create has been with web cameras. You can create a really futuristic experience using real-time image processing technology. In this example, I took the color values from the webcam feed and mapped those pixels onto z-space based on its lightness value to create this effect.

Drawing
Navigation
Back in 2008, there was a lot of experimentation using Flash to explore unconventional ways of navigating an experience. Based on an inspiration website, whose origins I can no longer remember, I decided to create my own version of it.
In this experiment, the user can move around this large canvas of Flickr images, by drawing an arrow using their mouse. The larger the arrow that the user draws will cause the movement to be proportionally larger in that direction. Of course, I also understood that users may not want to draw an arrow, so I also supported a line as well. Or for those, who wanted to avoid using any of it, they could just use their arrow keys on their keyboard.
Triple 5 Soul
Experiments
Back in 2005, I worked on the online fall catalog for fashion brand, Triple 5 Soul. In the course of a week, I explored different ways of allowing the user to view their clothing. Inspired by the work of Yugo Nakamura, I played with physics and different modes of clicking, dragging, tossing, and panning.